ワードプレスに慣れてくるとテーマをカスタマイズしたくなってくると思います。でも色々とカスタマイズしていくと「動かなくなってしまった」「少し前の状態に戻したい」なんてことも。
いきなり本番環境のワードプレスでカスタイズするのではなく、自宅のPCなどローカル環境にインストールしたワードプレスで動作を確認をしてから本番環境に反映できれば安心です。
そこで、今回はテーマカスタマイズのためのローカル環境構築について出来るだけ分かりやすく書きたいと思います。
目次
はじめに
ローカル環境の端末はMac、レンタルサーバーはロリポップを前提に説明しています。
今回の環境構築のメリット
- カスタマイズ結果をローカルで確認できるので本番環境で失敗しない
- 変更履歴が残せるのでいつでも元に戻せる
- 使い慣れたテキストエディタでソースコードの編集ができる
必要なソフト、サービス
全て無料です。手順の中で登場しますが、インストールやアカウント作成については色々なサイトで解説されているので省略します。その代わり設定・操作方法について出来るだけ詳しく説明をしていきたいと思います。
- Bitnami
ローカル環境にワードプレスをインストールするソフト - Bitbucket
ファイルのバージョン管理サービス - SourceTress
Bitbucketの操作をするソフト
バージョン管理の対象
管理をシンプルにするために、ワードプレスのthemesフォルダ配下のファイル(各テーマのstyle.css、function.phpなど)を管理対象にしています。そのため、プラグインを使用する場合はローカル環境・本番環境それぞれでインストールし、設定内容を手動で反映する必要があります(themesフォルダ外にあるため)。
その他
カスタマイズは子テーマを準備して行いましょう。ワードプレスのアップデートが行われてもカスタマイズ内容を保持することが出来ます。この子テーマを含めて管理を行なっていきます。
子テーマをまだ作成されていない場合は、今回の手順を始める前に作成しておくことをお勧めします。
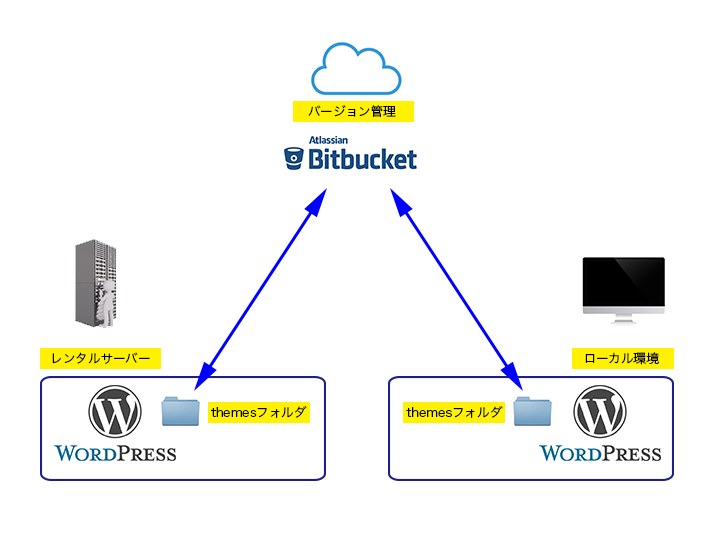
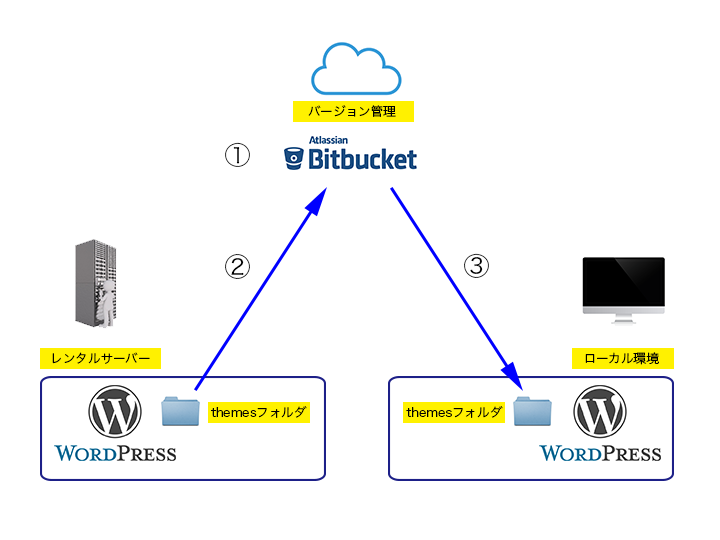
全体像
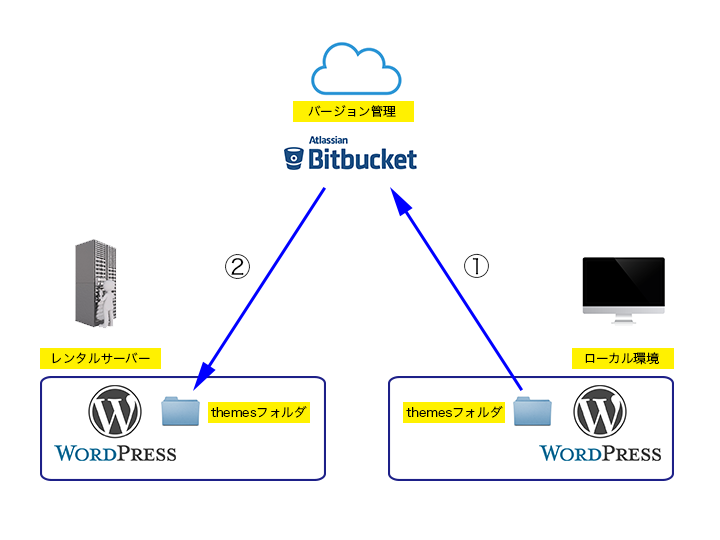
レンタルサーバーとローカル環境にあるワードプレスのthemesフォルダをBitbucket(ファイルのバージョン管理サービス)経由で共有してバージョン管理します。すでに本番環境で子テーマを作成してstyle.cssやfunction.phpなどをカスタマイズしている場合は、そのカスタマイズ内容も含めてローカル環境に引き継ぎ管理していきます。

ローカル環境にワードプレスをインストール
Macの場合、ローカル環境のワードプレスのインストールにはBitnamiを使うと簡単です。インストール方法について記事を書いたのでこちらも参考にして下さい。
Bitbucketアカウントの作成
Bitbucketはソースコードなどのバージョン管理を簡単に行えるようにしてくれるサービスです。共有するメンバーが5名までなら無料です。こちらも、アカウントの作成については色々なサイトで解説されているので省略します。
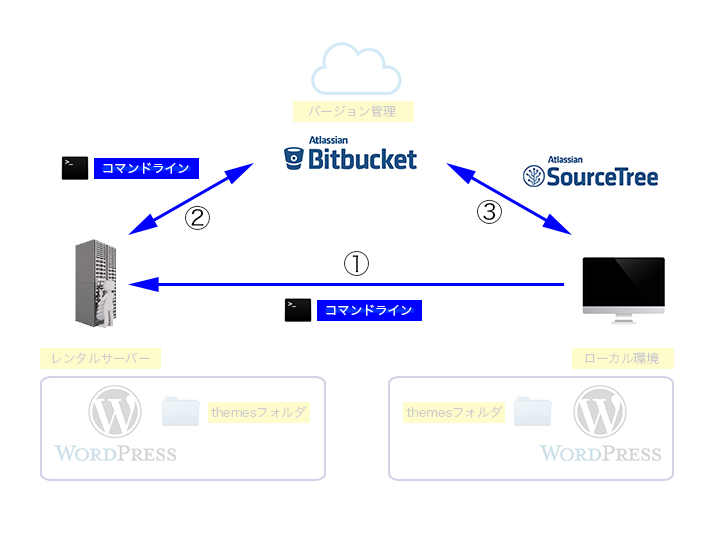
接続経路の構築
レンタルサーバー、Bitbucket、ローカル環境を繋ぐ接続経路を構築していきます。
それぞれの接続経路の目的
| ① | ローカル環境からレンタルサーバーの操作 |
| ② | レンタルサーバーからBitbucketの操作 |
| ③ | ローカル環境からBitbucketの操作 |

①ローカル環境からレンタルサーバーへの接続
SSH接続を介して「ローカル環境→ロリポップサーバー」の接続経路を構築していきます。
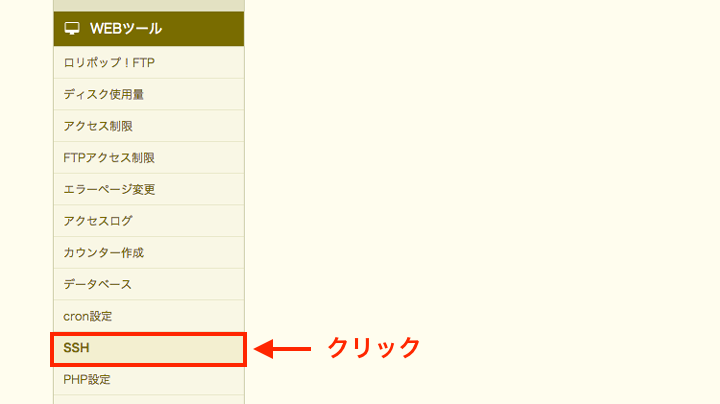
ロリポップでSSH接続を有効化
ロリポップHPの「WEBツール > SSH」から設定画面を表示します。

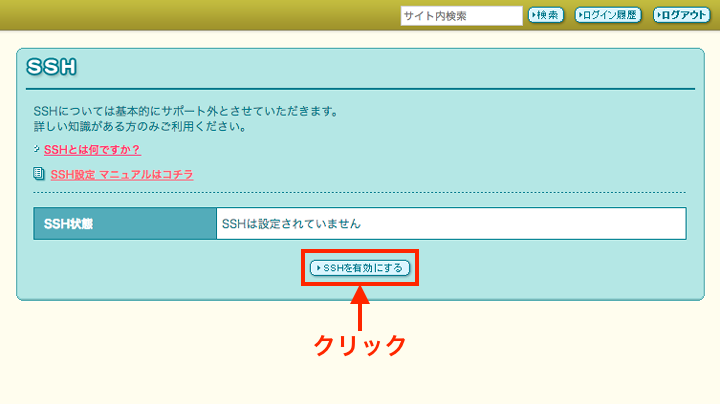
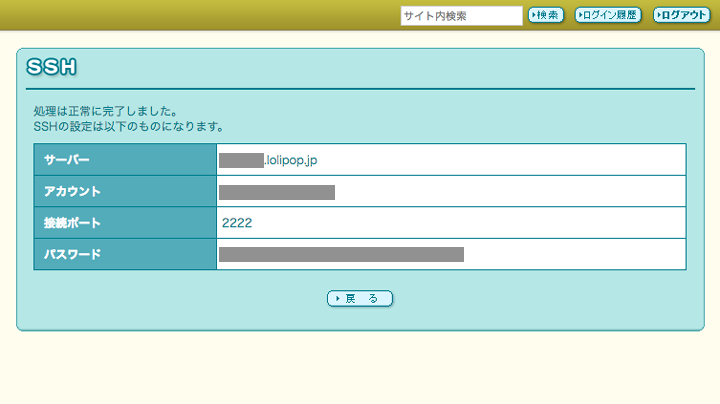
設定画面が表示されたら「SSHを有効にする」ボタンで有効化します。

有効化するとSSH接続に必要な「サーバー名」「アカウント名」「パスワード」が表示されます。

これらの情報を使ってMacのターミナルから下記のコマンドでSSH接続します。
補足)ターミナルの説明ではどこで作業しているかを[local]$のように表記しています(コマンドではないので入力する必要はありません)。ローカルでの作業の場合は[local]$、ロリポップサーバーでの作業の場合は[lolipop]$と表示しています。
#ロリポップにSSH接続 [local]$ ssh アカウント名@サーバー名 -p 2222 hoge@sshserver's password: #パスワードを入力 #接続成功すると下記のような表示が出力される Last login: Sun May 21 13:03:24 2017 from ip-address
ただ、毎回この入力をするのは面倒なので、もっと簡単に接続する環境を構築していきます(上記の接続方法で不便を感じなければ読み飛ばして頂いてもOKです。ただし、以降の説明はこの簡略化を前提にしていますので適宜読み替えて下さい)。
SSH鍵の生成
ローカル環境でSSH鍵(公開鍵・秘密鍵)を生成します。
# ロリポップにログインしている場合はログアウト [lolipop]$ logout #ホームディレクトリに移動 [local]$ cd #.sshディレクトリがあるか確認 [local]$ ls -a #.sshディレクトがない場合は作成 [local]$ mkdir .ssh [local]$ chmod 700 .ssh #.sshディレクトリにlolipop用のディレクトリを作成 [local]$ cd .ssh [local]$ mkdir lolipop #SSH鍵生成 #hoge@foo.comは自分の任意メールアドレス(省略可能) 省略する場合は-C以下省略 [local]$ ssh-keygen -t rsa -C hoge@foo.com #鍵生成のダイアログが表示されるので鍵の保存先とパスワードを設定(hogeの部分は環境に合わせて読み替え) Generating public/private rsa key pair. Enter file in which to save the key (/Users/hoge/.ssh/id_rsa): /User/hoge/.ssh/lolipop/id_rsa Enter passphrase (empty for no passphrase): #任意のパスワードを設定 Enter same passphrase again: #パスワードの確認 #SSH鍵の確認 #id_rsa:秘密鍵、id_rsa.pub:公開鍵が生成されているはず [local]$ cd lolipop [local]$ ls
接続設定ファイルの作成
ロリポップに接続するための設定ファイル config を作成します。
[local]$ cd ~/.ssh [local]$ vi config
viエディタが開くのでキーボードのiを押して編集モードにして、下記の内容をコピペして編集します。ロリポップWEBページでSSH有効化した時に表示された「サーバー名」「アカウント名」で書き換えて下さい。
Host lolipop HostName サーバー名 IdentityFile ~/.ssh/lolipop/id_rsa User アカウント名 Port 2222 TCPKeepAlive yes IdentitiesOnly yes
編集が終わったらキーボードのescを押してコマンドモードにしてから:wqと入力すると編集内容を保存してviエディタが終了します。
公開鍵をロリポップに登録
#公開鍵のディレクトリに移動 [local]$ cd ~/.ssh/lolipop #公開鍵をロリポップのホームディレクトリにコピー #アカウント名、サーバー名はロリップWEBページのSSH有効化で表示された接続情報を使う [local]$ scp -P2222 id_rsa.pub アカウント名@サーバー名:~/ hoge@server's password: #ロリップWEBページのSSH有効化で表示されたパスワードを入力 #ロリポップにログイン [local]$ ssh アカウント名@サーバー名 -p 2222 hoge@server's password: #パスワードを入力 #ロリポップのホームディレクトリに移動 [lolipop]$ cd #先ほどコピーした公開鍵があるか確認 [lolipop]$ ls #id_rsa.pubがあるはず #.sshディレクトリがあるか確認 [lolipop]$ ls -a #.sshディレクトリがない場合は作成 [lolipop]$ mkdir .ssh [lolipop]$ chmod 700 #.sshディレクトリに移動 [lolipop]$ cd .ssh #公開鍵の登録 [lolipop]$ cat ../id_rsa.pub >> authorized_keys [lolipop]$ chmod 600 authorized_keys #公開鍵ファイルを削除 [lolipop]$ cd [lolipop]$ rm id_rsa.pub #ロリップからログアウト [lolipop]$ logout
接続確認
ローカル環境から以下のコマンドでロリップに接続出来るか確認します。
#ロリップに接続 [local]$ ssh lolipop Enter passphrase for key '/Users/hoge/.ssh/lolipop/id_rsa': #SSH鍵生成で設定したパスワードを入力
ちなみに、sftp接続(SSHを使用したファイル送受信)したい場合も「sftp lolipop」で簡単に接続できるようになります。
②レンタルサーバーからBitbucketへの接続
Bitbuketでも同じくSSH接続がサポートされています。「ロリポップサーバ→Bitbucket」の接続環境を構築していきます。
SSH鍵の生成
ロリポップサーバーに接続した状態で、Bitbucketに接続する際のSSH鍵を生成します。
#.sshディレクトリにbitbucket用のディレクトリを作成 #先ほどのロリポップ接続の簡略化手順をスキップして.sshディレクトリがない場合は作成して下さい [lolipop]$ cd ~/.ssh [lolipop]$ mkdir bitbucket #SSH鍵生成 #hoge@foo.comは自分の任意メールアドレス(省略可能) 省略する場合は-C以下省略 [lolipop]$ ssh-keygen -t rsa -C hoge@foo.com #鍵生成のダイアログが表示されるので鍵の保存先とパスワードを設定(hogeの部分は環境に合わせて読み替え) Generating public/private rsa key pair. Enter file in which to save the key (/home/hoge/.ssh/id_rsa): /home/hoge/.ssh/bitbucket/id_rsa Enter passphrase (empty for no passphrase): #任意のパスワードを設定 Enter same passphrase again: #パスワードの確認 #SSH鍵の確認 #id_rsa:秘密鍵、id_rsa.pub:公開鍵が生成されているはず [lolipop]$ cd bitbucket [lolipop]$ ls
接続設定ファイルの作成
引き続き、Bitbucketへの接続情報を設定するためのconfigファイルを作成していきます。
[lolipop]$ cd ~/.ssh [lolipop]$ vi config
viエディタが開くのでキーボードのiを押して編集モードにして、下記の内容をコピペします(そのままコピペでOKです)。
Host bitbucket.org HostName bitbucket.org IdentityFile ~/.ssh/bitbucket/id_rsa User git Port 22 TCPKeepAlive yes IdentitiesOnly yes
コピペが終わったらキーボードのescを押してコマンドモードにしてから:wqと入力すると編集内容を保存してviエディタが終了します。
BitbucketにSSH鍵を登録
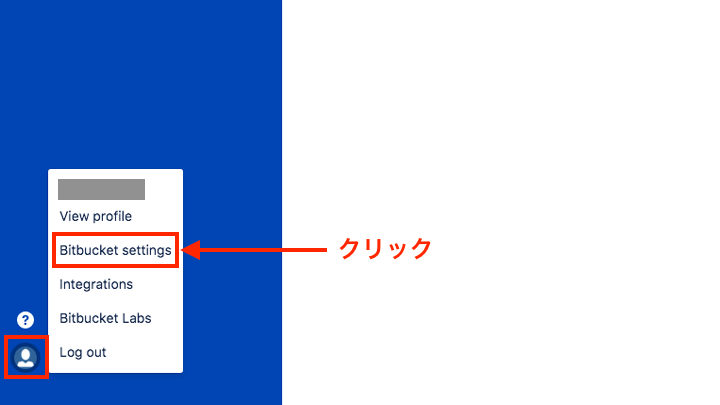
Bitbucketにログインして左下のアバターアイコンから「Bitbucket settings」をクリックします。

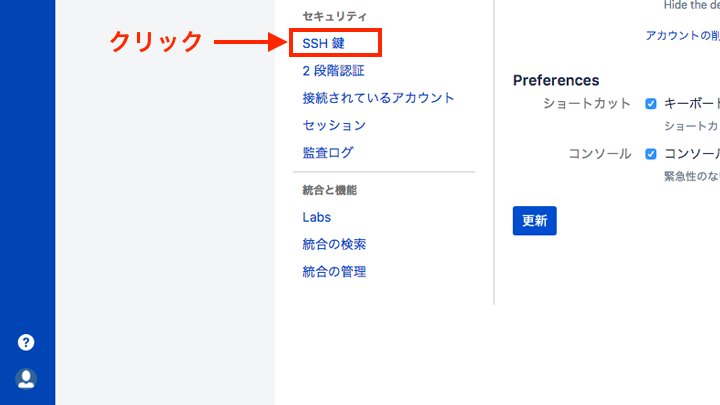
次に「SSH鍵」をクリックします。

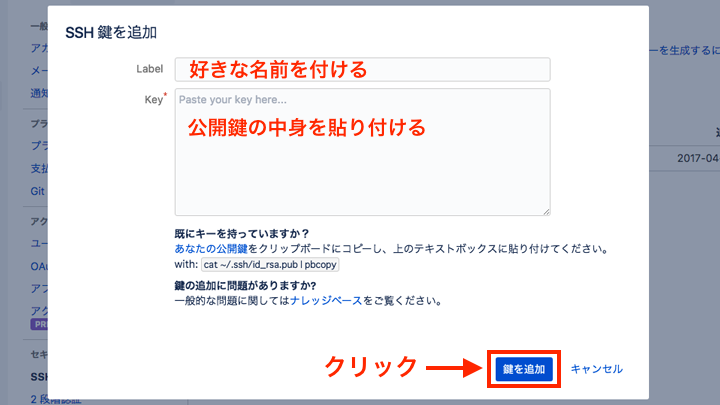
SSH鍵を追加する画面が表示されるので必要な情報を入力していきます。「Label」には登録する公開鍵に好きな名前を付けておきましょう。「Key」には先ほど生成した公開鍵の中身をコピーして貼り付けます。
公開鍵の中身をクリップボードにコピーする方法はターミナルから下記のコマンドを実行します。
# 公開鍵をクリップボードにコピー [lolipop]$ cat ~/.ssh/bitbucket/id_rsa.pub | pbcopy # pbcopyコマンドがないというエラーが表示された場合は下記で表示される公開鍵を手動でコピー [lolipop]$ cat ~/.ssh/bitbucket/id_rsa.pub
入力が完了したら「鍵を追加」ボタンをクリックします。

接続確認
ロリポップにログインした状態で下記コマンドを実行します。
[lolipop]$ ssh -T bitbucket Enter passphrase for key '/home/users/hoge/.ssh/bitbucket/id_rsa': #SSH鍵のパスワード入力 #下記のメッセージが出れば接続成功 logged in as username(bitbucketのユーザ名). You can use git or hg to connect to Bitbucket. Shell access is disabled.
もし、
Permission denied (publickey).
のようなエラーが出た場合は下記で接続してみて下さい(公式サイト)。
[lolipop]$ ssh -T hg@bitbucket.org
③ローカル環境からBitbucketへの接続
SourceTreeで行います。SourceTreeはBitbucketの会社が作成しているソフトウェアでBitbucketとの接続やバージョン管理を直感的に行えるようにしてくれます。インストールについては色々なサイトで解説されているので省略します。
レンタルサーバーとローカル環境の同期
レンタルサーバにあるワードプレスのテーマフォルダをBitbucketを介してローカル環境にコピーしていきます。

①リポジトリの作成
レンタルサーバーとローカル環境でカスタマイズ内容を共有するためのリポジトリを作成します。リポジトリとは共有フォルダのようなイメージです。
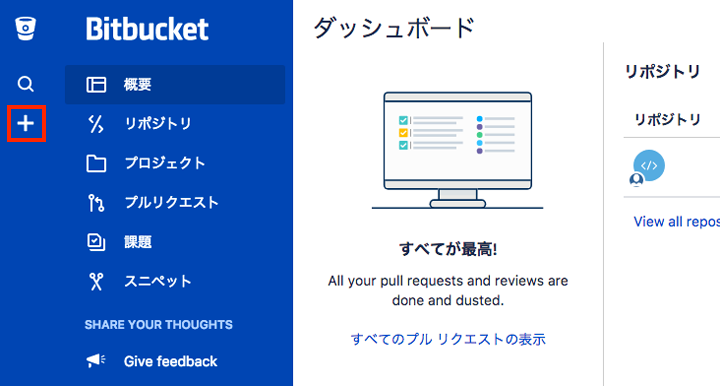
BitbucketのWEBサイトにログインし、左のメニューバーから「+」マークをクリックします。

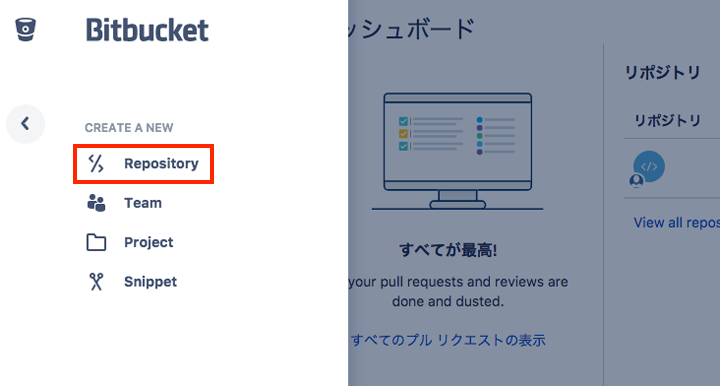
次に「Repository」をクリックします。

「リポジトリ名」に好きな名前を付けます。アクセルレベルは個人使用であれば”非公開リポジトリ”を選択しておけば良いでしょう。「リポジトリタイプ」は”Git”を選択します。設定が完了したら「リポジトリの作成」をクリックします。

②リポジトリにレンタルサーバーのワードプレステーマフォルダをアップロード(Push)
以下のコマンドをMacのターミナルから実行します。ちなみに、BitbucketではGitを利用してバージョン管理を行います。
#ロリポップサーバーにログイン [local]$ ssh lolipop #themesディレクトリに移動(hogeの部分は環境に合わせて置き換え) [lolipop]$ cd ~/web/hoge/wp-content/themes #themesディレクト全体をGit管理する [lolipop]$ git init [lolipop]$ git add . #メッセージを付けてCommit [lolipop]$ git commit -m "my first commit" #Bitbucketのリポジトリと紐付け(username,wp-themesは適宜置き換え・・・・補足) [lolipop]$ git remote add origin ssh://git@bitbucket.org/username/wp-themes.git #Push(アップロード) [lolipop]$ git push -u origin master Enter passphrase for key '/home/hoge/.ssh/bitbucket/id_rsa': #bitbucket用のSSH鍵パスワードを入力
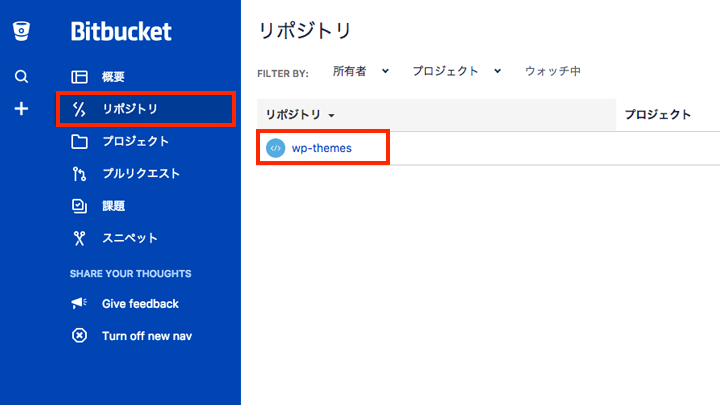
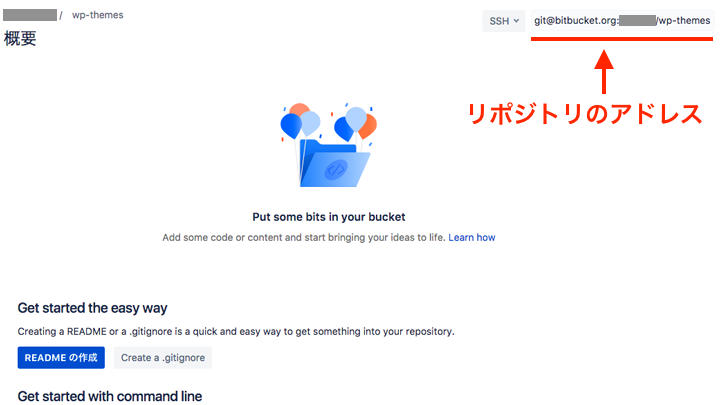
補足)リポジトリのアドレス(ssh://git@bitbucket.org/○○/○○.git)はBitbucketのwebページにログインして左メニューの「リポジトリ > リポジトリ名クリック > 概要」から確認できます。


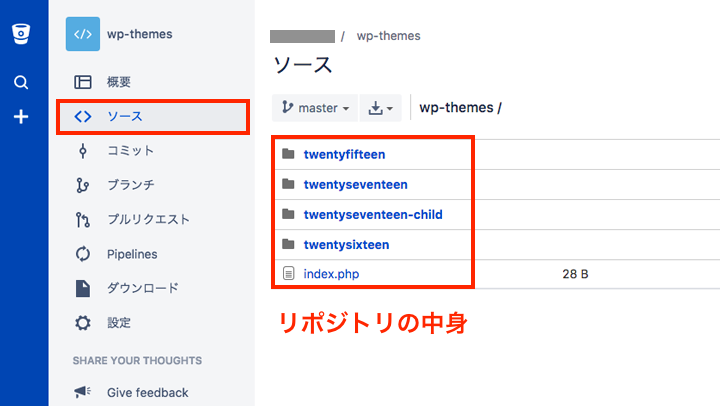
レンタルサーバーのthemesフォルダがリポジトリに反映されているか確認するには、Bitbucketのwebページから「リポジトリ > リポジトリ名クリック > ソース」でthemesフォルダ以下が表示されていればOKです。

③ローカル環境にリポジトリをコピー(Clone)
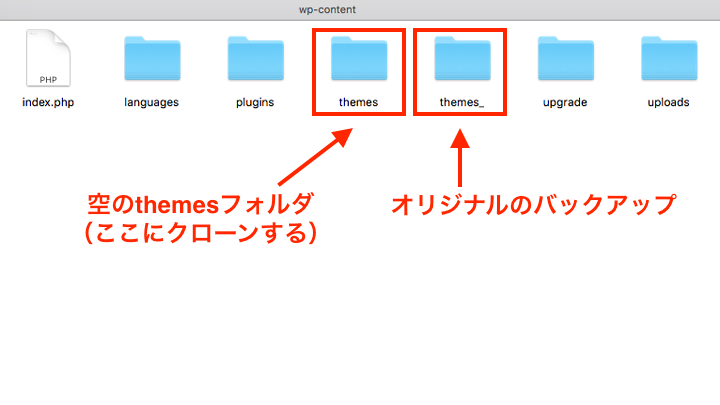
ローカル環境にあるthemesフォルダをリポジトリのthemesフォルダと入れ替えます。念のためローカル環境に元々あるthemesフォルダはリネームして残しておきます(例えばthemes → themes_など)。その後、空のthemesフォルダを作成しておきます。

ちなみに、Bitnamiでデフォルトの設定でワードプレスをインストールした際のthemesフォルダは/Applications/wordpress-○○/apps/wordpress/htdocs/wp-content/themesにあります(○○はバージョン名)。
追記)最新のBitnamiはワードプレスがバーチャル環境で動作するようになっています。themesフォルダの場所についてはこちらの記事を参考にして下さい。
SourceTreeを使ってリポジトリをClone
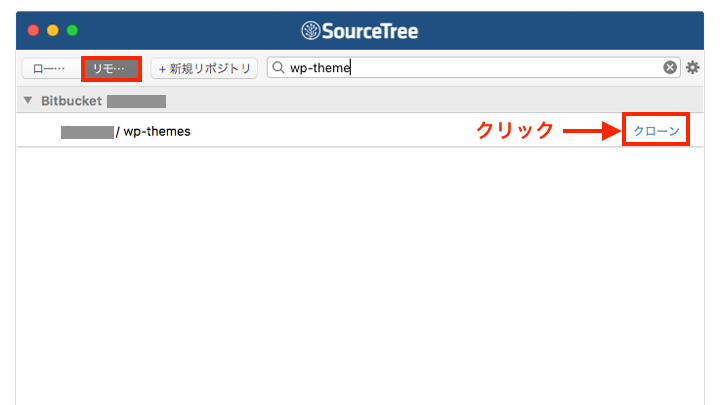
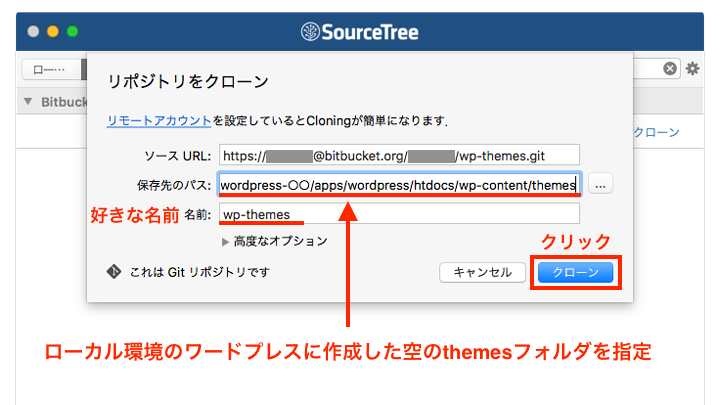
SourceTreeの操作パネルから「リモート」を選択し、リポジトリの「クローン」をクリックします。

「保存先のパス」に先ほど作成した空のthemesフォルダを指定します。「名前」はSourceTree上で表示されるものなので好きな名前を付けておいて、「クローン」ボタンを押します。

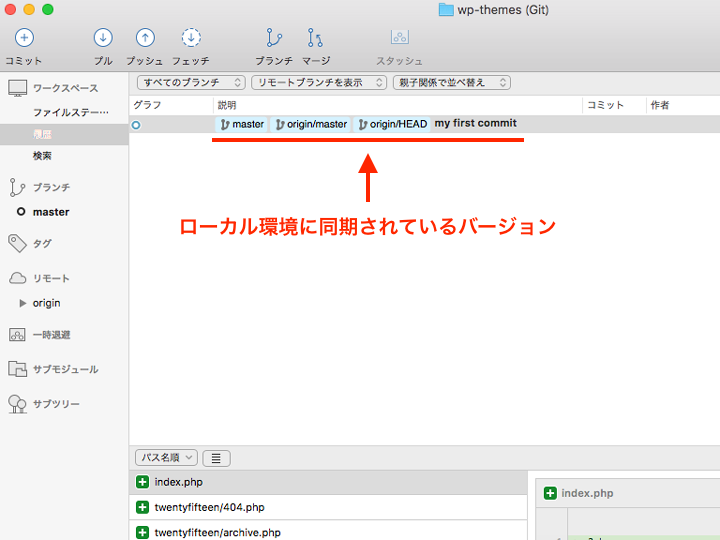
クローンが完了すると下記のようなバージョン管理画面が表示されます。左のメニューから「履歴」を押すと、先ほどレンタルサーバーからアップロードしたバージョン(”my first commit”のメッセージを付けてアップロードしたバージョン)がローカル環境に同期されていることが確認できます。

基本操作
「ローカル環境でカスタマイズしてBitbucketにアップロード」、その内容を「レンタルサーバーにダウンロードして反映」が管理の基本操作になります。

①ローカル環境のカスタマイズ内容をアップロード(Commit/Push)
ローカル環境でカスタマイズしたファイルをSourceTreeを使ってBitbucketにアップロードします。
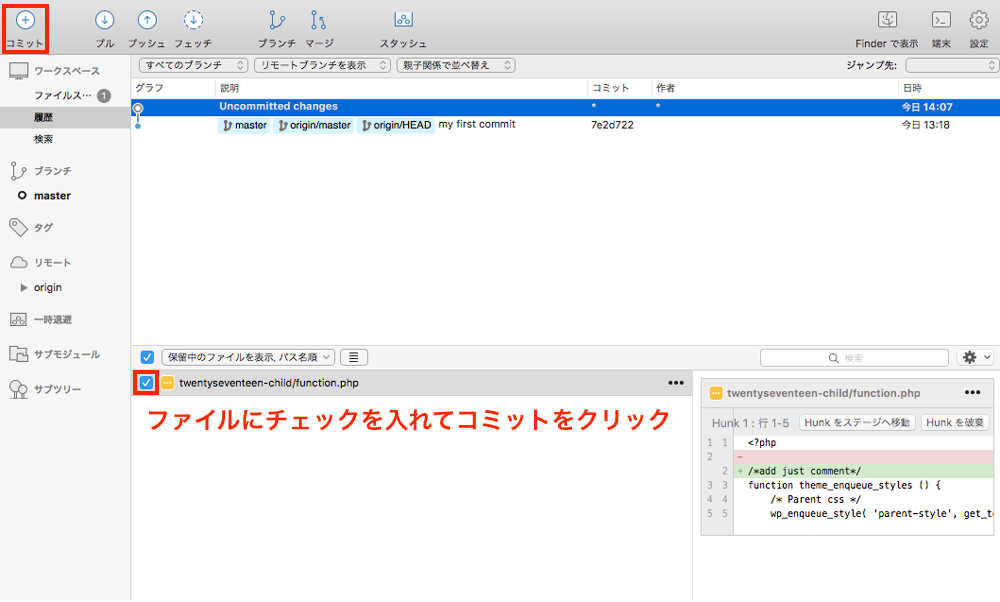
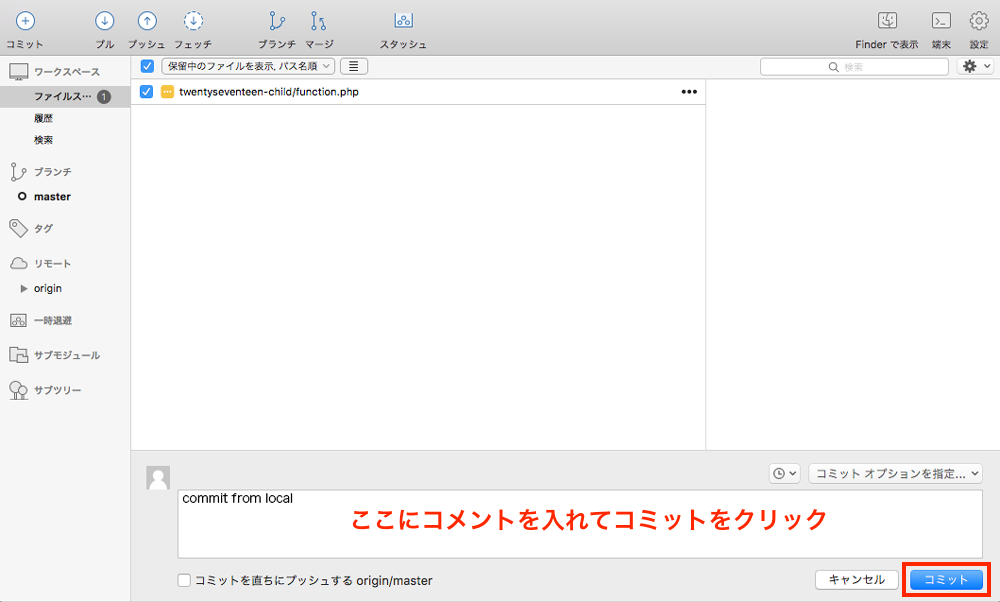
ローカル環境で編集したファイルは、SourceTreeの画面にリスト表示されるのでアップロードするファイルにチェックを入れて「コミット」をクリックします。

以下の画面になるので更新内容などのコメントを入力して「コミット」ボタンをクリックします。

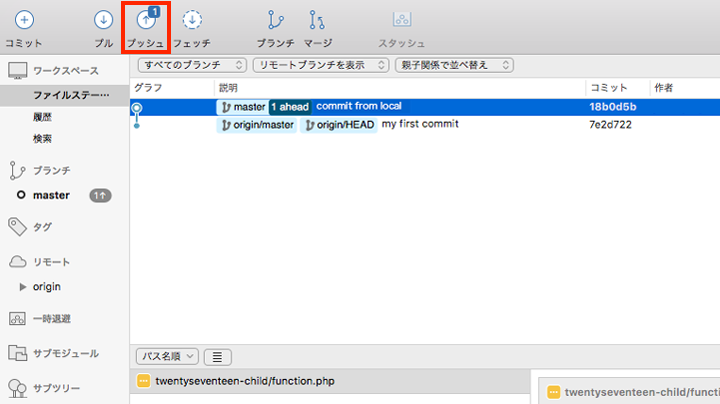
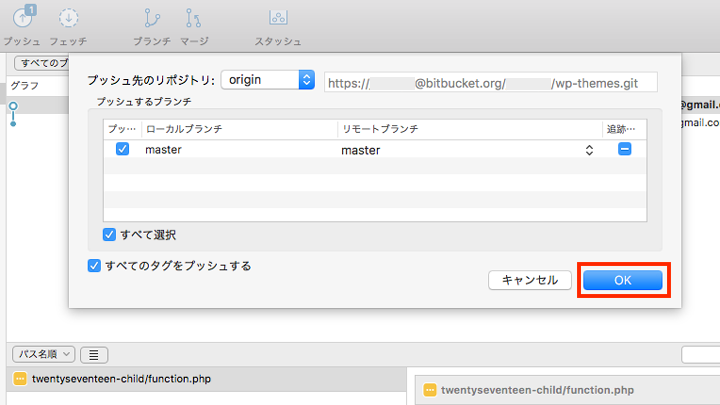
「Push」ボタンをクリックすると、Bitbucketのリポジトリ選択画面が表示されるので「OK」をクリックします。


これで、Bitbucketのリポジトリに変更内容がアップロードされます。
②レンタルサーバーに変更内容を反映(Pull)
ローカル環境で変更した内容をレンタルサーバーのワードプレスに反映するには、Macのターミナルで以下のコマンドを実行します。
#ロリポップにログイン [local]$ ssh lolipop #themesディレクトリに移動 (hogeの部分は環境に合わせて読み替え) [lolipop]$ cd ~/web/hoge/wp-content/themes #Bitbucketのリポジトリから変更内容をPull [lolipop]$ git pull origin master Enter passphrase for key '/home/hoge/.ssh/bitbucket/id_rsa': #bitbucket用のSSH鍵パスワードを入力
最後に
最初の環境設定は少し大変ですが、一度構築してしまえば「ローカル環境でカスタマイズ、本番環境に反映」というシンプルな操作だけになります。
変更履歴からバージョンを戻したり、派生したバージョンを作ってテストしてみたり、Bitbucket(Git)には色々な使い方が用意されています。また、利用者が多いので解説サイトも豊富です。
少しずつ応用範囲を広げて快適な環境を構築していってみて下さい。

