久しぶりのBitnami。別マシンにインストールしました。バーチャルマシン上で動作する構成になってインストールもシンプルになりましたね。
バーチャル環境に変わったのでWordPressのthemeフォルダのパスが見つからずハマったのでメモします。順番は前後しますが初めての方に向けてインストール手順も紹介していますので参考にして下さい。
Bitnamiのバージョンは5.1.1です。
何故、themesフォルダの場所が必要なのかについてはこちらの記事に書いています。いきなりWordPressのサーバーファイルをカスタムすると思わぬ不具合に見舞われることがあります。それを防ぐために事前にローカル環境(自分のパソコン)でカスタムした動作をチェックするために必要なんです。
それではまずタイトルのthemesフォルダの場所について。初めてのインストールの方は読み飛ばしてもらっても構いません。
themesフォルダの場所
BitnamiのWordPressは完全にBitnamiのバーチャル環境に取り込まれている構成になりました。そのためパソコンのフォルダパスからはたどれません。
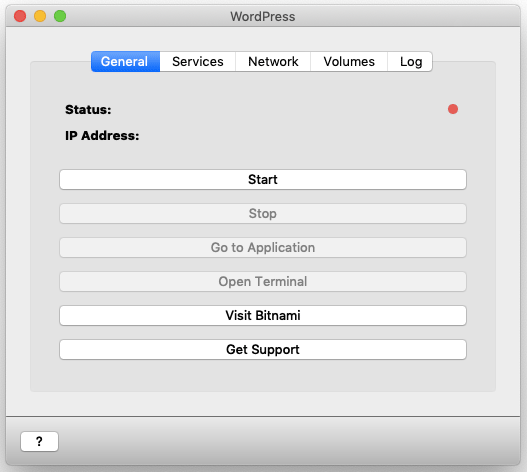
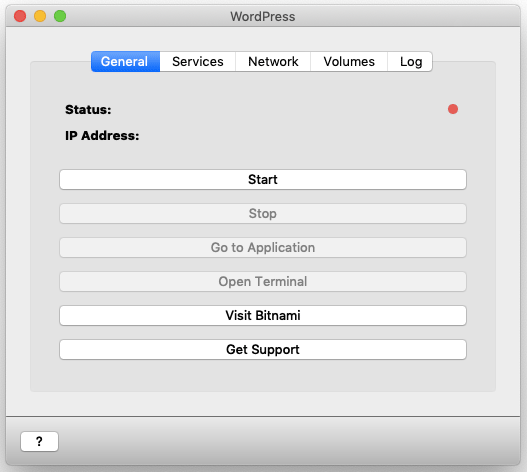
まずStartボタンからBitnamiのバーチャル環境を立ち上げます。

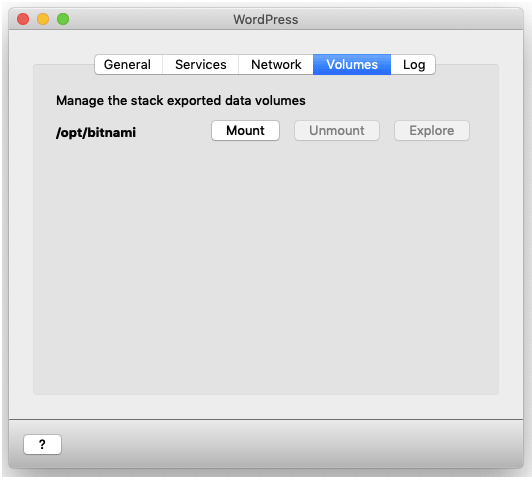
次にVolumesタブからMount→ExploreボタンでFinderが開きます。またはデスクトップにマウントされたディスクからもたどれます。

themeの場所は下記になります。
bitnami ▸ apps ▸ wordpress ▸ htdocs ▸ wp-content
Bitnamiを初めてインストールする方
旧BitnamiではWordPressを別途インストールする必要がありましたが、最新のBitnamiはこの手順が不要となりシンプルになりました。
Bitnami公式のインストールページはこちらから。
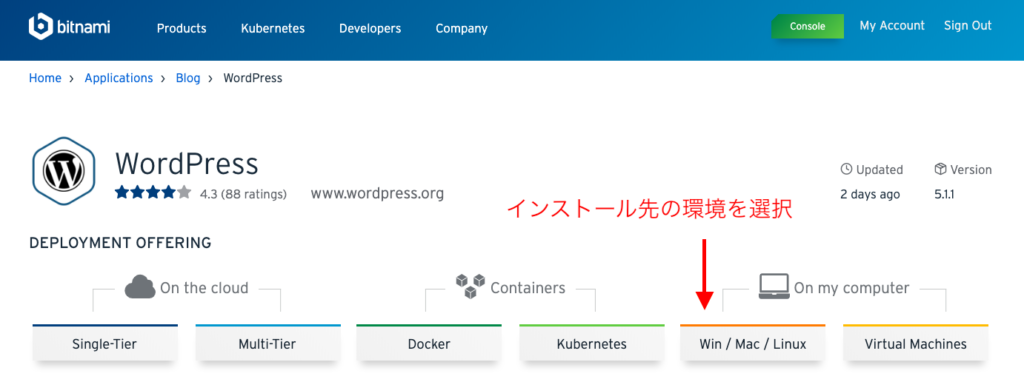
ページにアクセスしてインストール先の環境を選択します。ここではMacを前提に説明します。

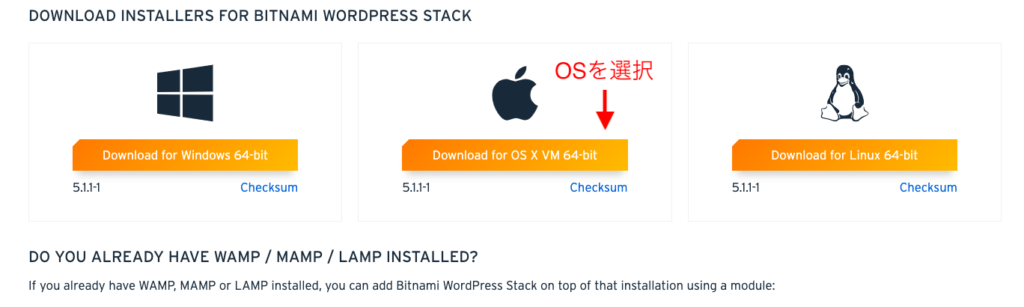
ページをスクロールするとページ下部にOS別にインストーラーが選択できる画面が表示されるのでクリックしてダウンロードします。

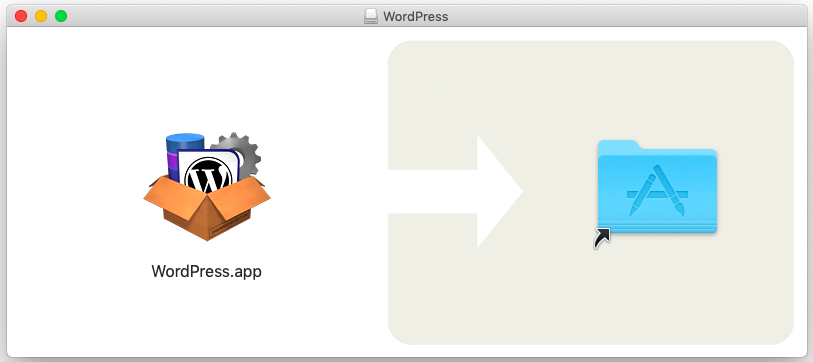
Macの場合はインストーラーをダブルクリックしてApplicationフォルダにコピーすればインストール完了!たったこれだけです。先にも書きましたがWordPressを別途インストールする必要もありません。

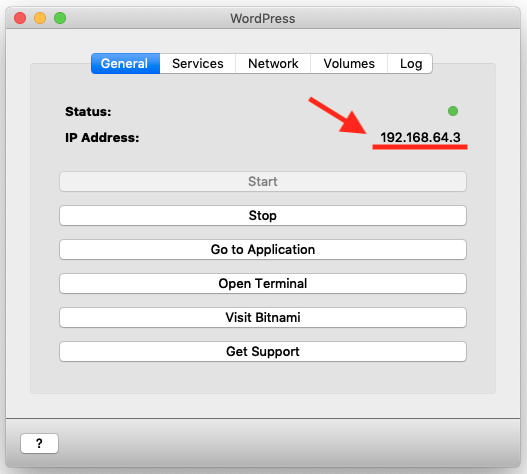
あとはアプリを起動してStart→Go to Applicationボタンでブラウザが立ち上がりWordPressページが表示されます。Startボタンを押してからGo to Applicationボタンが有効になるまで少し時間がかかります。

Go to Applicationボタンを押すとデフォルトのウェブブラウザでWordPressのページが表示されます。もし、別のウェブブラウザで開きたい場合はIP Addressをお好きなWebブラウザのURL入力欄にコピペしましょう。

WordPressのログインはどうする?
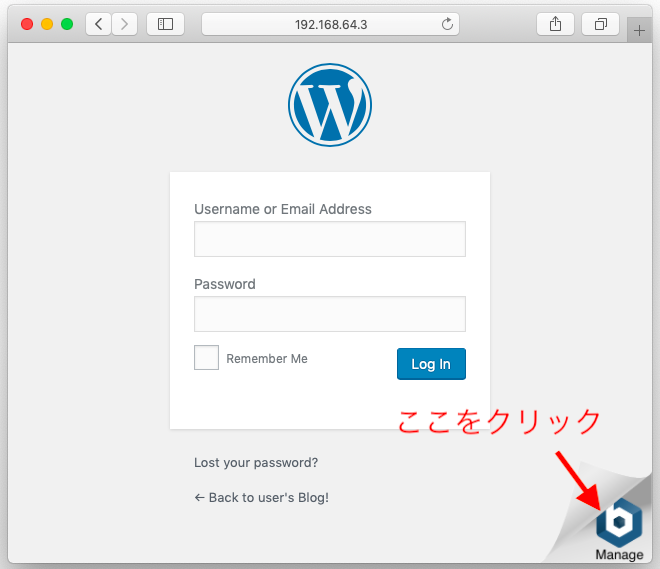
WordPressのログイン情報は図の「Manage」部分をクリックします。

すると、初期設定のuser名とパスワードが表示されます。

シンプルで使いやすくなったBitnami WordPressを是非活用してみて下さいね。
それでは。

