Nightmare.jsでサイト上の動作を自動化を構築しているときに、PDFリンクを開く動作をさせたいシーンってありませんか?
私はこれでハマりました。
例えば、サイトによってはPDFを開いたことをチェックして次の動作が可能となる仕組みになっていることがあります。
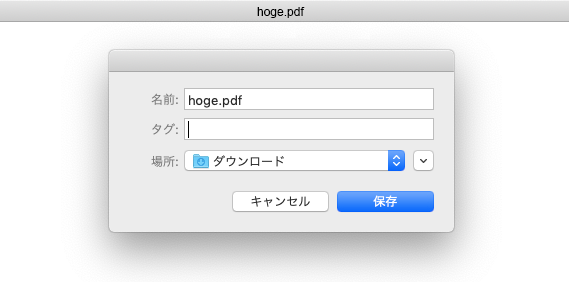
なので、期待動作はPDFリンクをクリックしたらPDFビューワーが立ち上がる。なのですが、Nightmare.jsでPDFリンクをクリックすると保存ダイアログが表示されてしまうのです。
例えば、こんなの。

この保存ダイアログの「キャンセル」なり「保存」ボタンをNightmare.jsでクリックしようとしてもできなくてハマりました。
同じようにハマっている人のために、回避策を紹介します。
はじめに
Nightmare.jsにはダイアログ(alert/prompt/confirm)などの挙動をオーバーライドする仕組み(preload.js)が準備されています。
カスタマイズしたpreload.jsをNightmareに読み込ませることで保存ダイアログの表示を回避させることが可能です。
説明上、階層構造は以下とします。
project
|
+---- custom-preload.js /* カスタマイズしたpreload.js */
|
+---- sample.js /* Nightmareを操作するファイル */
preload.jsのカスタマイズ
custom-preload.jsの内容はこんな感じ。新規Windowオープンのイベントでは何もしないようにしています。
window.__nightmare = {};
__nightmare.ipc = require('electron').ipcRenderer;
window.open = function() {
// do nothing
}
カスタムpreload.jsの読み込み
sample.jsはこんな感じ。Nightmareのインスタンス生成時にcustom-preload.jsを読み込むように設定します。
var path = require('path'),
Nightmare = require('nightmare');
var nightmare = Nightmare({
webPreferences: {
preload: path.resolve(__dirname, 'custom-preload.js'),
});
以上の設定で、PDFリンクをクリックしたときの保存ダイアログ表示を回避できます。
冒頭で触れた、PDFをクリックしないと先に進めない仕組みのサイトでもPDFクリックは認識されるため先に進めるようになると思います。
ただ、この方法だとPDFリンクに関わらず新規Windowオープンのイベント全般をキャッチしてしまうので小手先のTipsとなりますが、参考になれば幸いです。

