JavaScriptを使ってサイトAからサイトBにデータを受け渡したい場合、サイトAでデータを抽出してサイトBにコピペする方法が考えられると思います。
これを実現する方法としては、
- window.prompt経由
- クリップボード経由
の2つの方法が挙げられます。
受け渡すデータ量(文字数)が少なければprompt経由でも問題ありませんが、promptには文字数制限(使用しているブラウザに依存)があるため、データ量が多くなると完全にデータを受けわたせない場合があります。
そのため、データ量が多い場合はクリップボード経由が安心です。
背景
本サイトでは香港IPOの情報を発信しています(こちら)。元々は私自身のために情報を一覧できるローカルサイトを作成していたのですが、ブログを運営する中でこのデータを活用して頂ける方もいるのではないか、という思いから公開することにしました。
ローカルサイトのデータをブログで公開するにあたり、最初は手作業でHTMLをコピペしていたのですが、これがなかなか時間がかかり。。作業軽減のためにローカルサイトから必要なデータを抽出して、コピーする作業を自動化することにしました。
この自動化の中でハマったこと、回避策をメモとして残すためにこのエントリーを書くことにしました。
window.promptでハマった
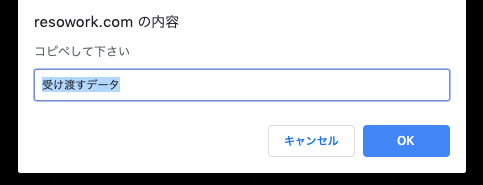
window.promptは本来、ブラウザの閲覧者からの文字入力を受け取ることに使用するJavascriptの機能ですが、promptを表示する際に入力欄に任意の文字列をあらかじめ表示することができます。

window.prompt('コピペして下さい', '受け渡すデータ');
この機能を使用して、ローカルサイトから抽出したデータをブラウザに表示してコピペする方法を最初は採用していました。
抽出データが少なかった頃は問題はなかったのですが、データ量が増えるに従ってコピペしたデータに欠落があることに気がつきました。そう、window.promptには表示・入力するデータ量(文字数)に制限があるのです。
文字数制限はブラウザによって異なるようですが、この制限を知らなかったため何故データが欠落するのか原因を探るのにハマってしまいました。。
クリップボードに直接コピーで解決
サイトAからサイトBにデータをコピペすることが目的ですから、window.promptで抽出データを表示して手動でコピペするよりも、抽出データをクリップボードに直接コピーした方が合理的です。コピー(cntl+c)の作業も省略できますし、何よりもwindow.promptの文字数制限を回避できるためデータ量が多くなっても安心です。
var textArea = document.createElement("textarea");
textArea.value = '受け渡すデータ';
document.body.appendChild(textArea);
textArea.select();
document.execCommand("copy");
textArea.parentElement.removeChild(textArea);
alert('クリップボードにコピーしました');
是非、お試しください。