WordPressでset_query_varで値を保持しておき、クライアント側からAjaxで取得しようとしてもうまく取得できなかったので対処法をメモ。
結論から言うとダミーのHTML要素に値を保持しておくだけです(Ajaxも使わず直接読み出せます)。
お急ぎの方は(2)からお読み下さい。
(1)どんな現象?(サンプルコード)
サンプルコードの大まかな流れは下記。3.で取得した値が空文字となってしまいます。
- function.phpで値を保持(set_query_var)
- template.phpで値を読み出し(get_query_var)
- javascriptで値を読み出し(Ajax)
結果を比較するために対処方法も含まれたコードになっています。(2)で対処方法だけ抜粋しています。
function.php
<?php
// ショートコードを使ってtemplete(hoge_template.php)を表示
function hoge_shortcode() {
set_query_var('hoge_var', 100);
ob_start();
get_template_part('template-parts/hoge_template');
$data = ob_get_contents();
ob_end_clean();
return $data;
}
add_shortcode('hoge', 'hoge_shortcode');
// ajax処理用URL
// admin-ajax.php(Wordpressで指定されている)を読み込む記述をHeaderに追加
function my_ajax_url () {
?>
<script>var ajaxUrl = '<?php echo admin_url('admin-ajax.php'); ?>';</script>
<?php
}
add_action('wp_head', 'my_ajax_url', 1);
// Ajax処理
function my_ajax_hoge () {
$hoge = get_query_var('hoge_var');
echo json_encode($hoge);
die();
}
add_action('wp_ajax_my_ajax_hoge', 'my_ajax_hoge');
add_action('wp_ajax_nopriv_my_ajax_hoge', 'my_ajax_hoge');
?>
3-12行目
ショートコードを使ってtemplete(hoge_template.php)を表示。
5行目:set_query_varで”hoge_var”に100を保持しています。
14-21行目
Ajaxを受け付けるURL設定
23-30行目
クライアントからのAjaxを処理。
get_query_varで保持した値を取得して返すだけの処理です。
template.php(hoge_template.php)
<?php
$hoge = get_query_var('hoge_var');
?>
<div>
<p>hoge(1)=<?php echo $hoge;?></p>
</div>
<button id="foo-btn">get hoge</button>
<!-- ダミー要素にデータ保持 -->
<div id='param' data-hoge='<?php echo $hoge; ?>' style='display:none;'></div>
2行目:get_query_varでfunction.phpで保持した値を取得。
5行目:取得した値を表示しています。
7行目:Ajax処理を実行するボタン。
10行目:取得した値をダミー要素に保持(←これが対処法)
javascript
$('#foo-btn').click(function() {
$.ajax({
url: ajaxUrl, // functions.phpで設定されたURL
type:'POST',
dataType: 'json',
cache: false,
data: {
'action': 'my_ajax_hoge',
}
})
.done(function(data) {
$('p').parent().append('<p>hoge(2)='+data+'</p>');
var hoge = $('#param').data('hoge');
$('p').parent().append('<p>hoge(3)='+hoge+'</p>');
});
});
Ajaxでfunction.phpで保持した値を取得。
12行目:取得した値を表示しています。
14行目:ダミーセルに保持した値を取得(←これが対処方法)
実行(WordPress)
[hoge]
ショートコード(hoge)を実行
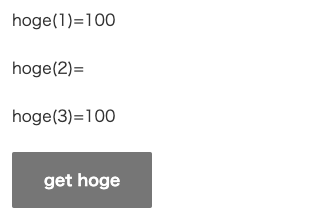
実行結果

hoge(1)の値:template(template_hoge.php)からget_query_varで取得した値(取得できている)
hoge(2)の値:javascriptのAjaxで取得した値(空文字になっていて取得できていない)
hoge(3)の値:javascriptでダミー要素に保持した値を取得(取得できている)
(2)対処法まとめ
set_query_varで保持した値をクライアント側のjavascriptで取得するには、ダミー要素に値を保持しておくだけで簡単に取得できます。
簡素化したサンプルコードを載せておきます。
function.php
便宜上、ショートコードを使ってページ表示を行っていますがポイントは5行目のset_query_varで値を設定しているところです。
<?php
// ショートコードを使ってtemplete(hoge_template.php)を表示
function hoge_shortcode() {
set_query_var('hoge_var', 100); // 値を保持
ob_start();
get_template_part('template-parts/hoge_template');
$data = ob_get_contents();
ob_end_clean();
return $data;
}
add_shortcode('hoge', 'hoge_shortcode');
?>
template.php(template_hoge.php)
2行目のget_query_varで値を読み出し、6行目でダミー要素に値を保持しています。
<?php
$hoge = get_query_var('hoge_var'); // 値を取得
?>
<!-- ダミー要素にデータ保持 -->
<div id='param' data-hoge='<?php echo $hoge; ?>' style='display:none;'></div>
javascript
ダミー要素に保持した値を読み出し、表示させています。
var hoge = $('#param').data('hoge'); // 値を取得
$('#param').after('<p>hoge='+hoge+'</p>'); // 取得した値を表示
実行(WordPress)
[hoge]
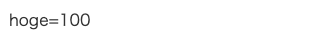
実行結果

補足
javascriptをWordPressで読み込ませる方法を補足しておきます。
function.phpに以下のように記述すればJavascriptを読み込ませることができます。例では、jQueryとテーマ直下のjsフォルダに格納したhoge.jsを読み込ませています。
// 独自javascriptの呼び出し
function my_scripts () {
wp_enqueue_script('jquery');
// 第3引数は優先的に呼び出すスクリプト
wp_enqueue_script('hoge', get_stylesheet_directory_uri() . '/js/hoge.js', array('jquery'));
}
add_action('wp_enqueue_scripts', 'my_scripts');

