node.jsを使ってGoogle Calendarを操作する方法についてご紹介します。Google Calendarにアクセスするには大きく分けて3ステップの準備が必要です。
- Google APIsでサービスアカウントを作成
- Google Calendarでサービスアカウントに権限を与える
- node.jsでコード実装
それぞれ順番に見ていきましょう。
【前提】
このエントリーでは、ご自身のGoogle Calendarにアクセスすることを前提にしています。他ユーザのGoogle CalendarにアクセスするにはそのユーザのGoogle Calendarが一般公開されている、または、サービスアカウント(後述)に対してアクセス権限を付与してもらう必要があります。
目次
Google APIsでサービスアカウントを作成
サービスアカウントは簡単に言うと「サービス・アプリ用のGoogleアカウント」というイメージで捉えると分かりやすいと思います。node.jsで作成するアプリがこのサービスアカウントを使ってGoogle Calendarにアクセスするイメージです。
Google APIsにアクセス
まずは、Google APIsにアクセスしましょう。
(ワンポイントアドバイス)
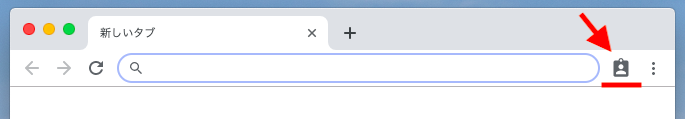
複数のGoogleアカウントを持っていてChromeブラウザを使っている場合、ChromeでログインしているアカウントでGoogle APIsに自動的にログインされます。異なるアカウントでGoogle APIsにログインしたい場合は、そのアカウントでChromeにログインしてからアクセスしましょう(Chromeのユーザ切り替えは図示の部分からできます)。

プロジェクトの作成
最初にGoogle APIsにアクセスするとプロジェクトを作成する画面が表示されます。作成したプロジェクトごとにトラッキングやエラー情報をモニタリングすることができます。

ここでは仮にプロジェクト名を「nodejs」としています。組織欄は必要に応じて設定してください。個人であればデフォルトの「組織なし」で問題ありません。
APIの有効化
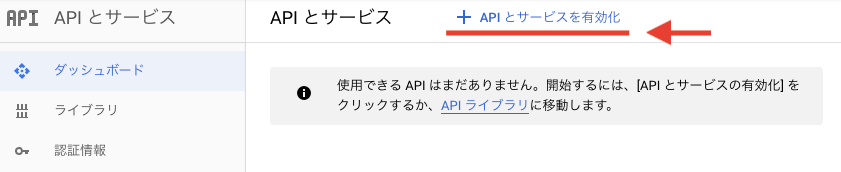
次に、作成したプロジェクトで使用するGoogle APIを有効化していきます。「APIとサービスを有効化」ボタンをクリックします。

APIライブラリの画面に遷移するので、Google Calendarを探してクリックしましょう。

Google CalendarのAPI画面で「有効にする」ボタンをクリックします。

認証情報の作成
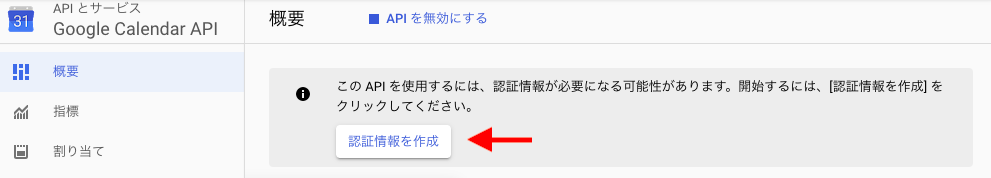
APIを有効化すると認証情報を作成する画面が表示されます。「認証情報を作成」ボタンをクリックしましょう。

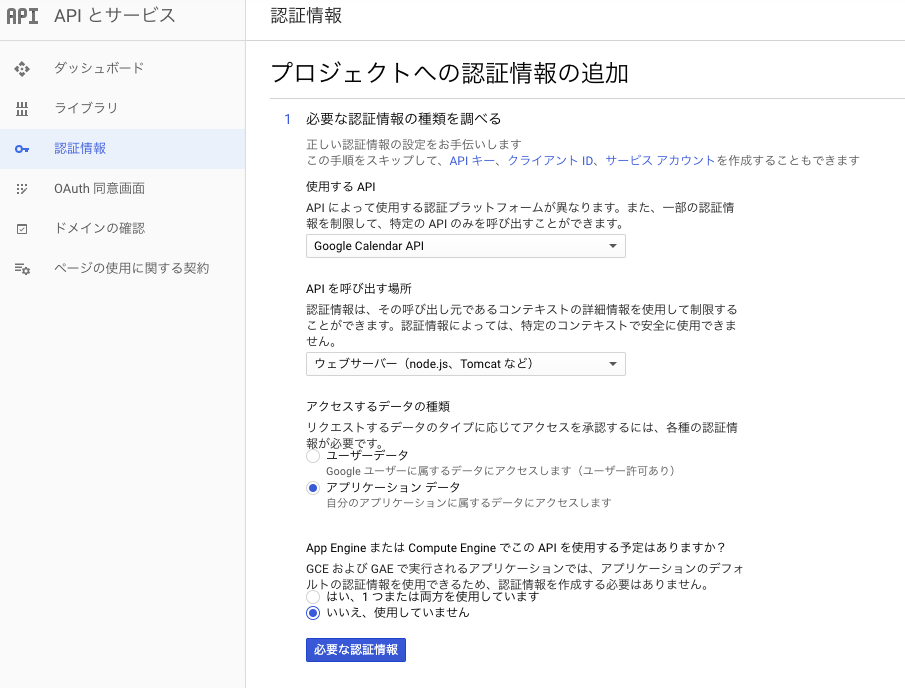
認証情報を作成するための情報を選択していきます。

以下、node.jsからGoogle Calendarを操作するための設定です。
- 使用するAPI
「Google Calendar」を選択 - APIを呼び出す場所
「ウェブサーバー(node.js、Tomcatなど)」を選択 - アクセスするデータの種類
「アプリケーションデータ」を選択 - App EngineまたはCompute EngineでこのAPIを使用する予定はありますか?
状況に応じて設定します。ここでは「いいえ、使用していません」を選択した場合を想定して解説を進めます。
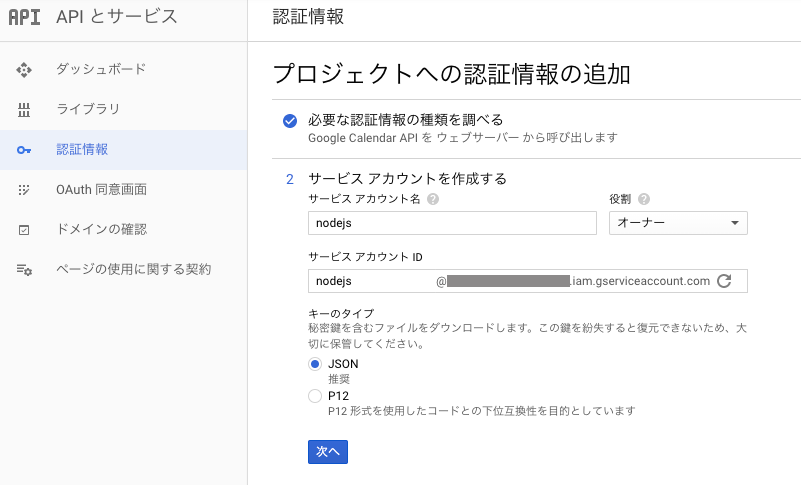
次に”サービスアカウント名”と”キーのタイプ”を設定します。

- サービスアカウント名
適当な名前を付けます。
(ワンポイントアドバイス)
例えばnode.jsのアプリを複数持っていてそれぞれのアプリからGoogle Calendarにアクセスする場合、サービスアカウントは共通で使用することができます。node.jsのアプリごとにサービスアカウントを使い分ける必要がない場合は「nodejs」など汎用的な名前が使い勝手が良くてお薦めです。 - 役割
node.jsから行うGoogle Calendarの操作範囲を設定します。
「オーナー」(全リソースへの完全アクセス権)、「編集者」(全リソースへの編集アクセス権)、「閲覧者」(全リソースへの読み取りアクセス権)などが選択できます。 - キーのタイプ
ここでは「JSON」を選択した場合で解説を進めます。
サービスアカウントキー(秘密鍵)のダウンロード
上記手順でサービスアカウントの作成が完了すると自動的にJSON形式のサービスアカウントキー(秘密鍵)がダウンロードされます。このサービスアカウントキーをnode.jsで使用します。

Google Calendarでサービスアカウントにアクセス権限を与える
サービスアカウントを作成しただけではまだGoogle Calendarにアクセスすることができません。Google Calendarでサービスアカウントにアクセス権限を付与する必要があります。
設定画面の表示
アクセスしたいGoogle Calendarの設定画面を開きます。

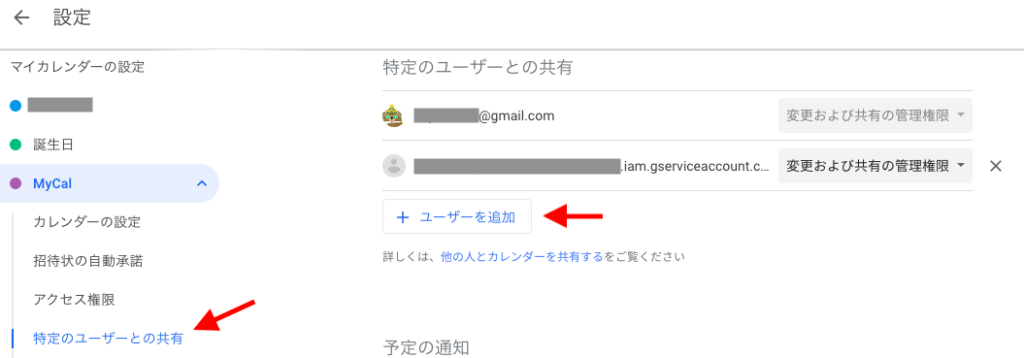
設定画面の左カラムにある「マイカレンダーの設定」でアクセスしたいカレンダーをクリックして、「特定のユーザとの共有」の設定画面を表示します。表示されたら「ユーザを追加」ボタンをクリックしましょう。

サービスアカウント登録と権限の設定
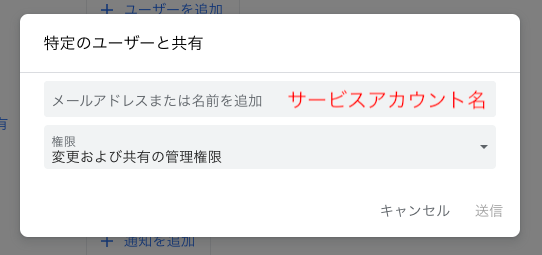
「ユーザを追加」ボタンをクリックして表示されたダイアログでサービスアカウント名と権限を設定します。

- メールアドレスまたは名前
Google APIsで作成したサービスアカウント名を設定
(次のセクションで確認方法を解説しています) - 権限
node.jsからの操作範囲に従って設定
「変更および共有の管理権限」でフルアクセスが可能です。
設定が完了すると先ほどの「特定ユーザとの共有」の設定画面のユーザリストにサービスアカウント名が追加されます。
(補足)サービスアカウント名の確認方法
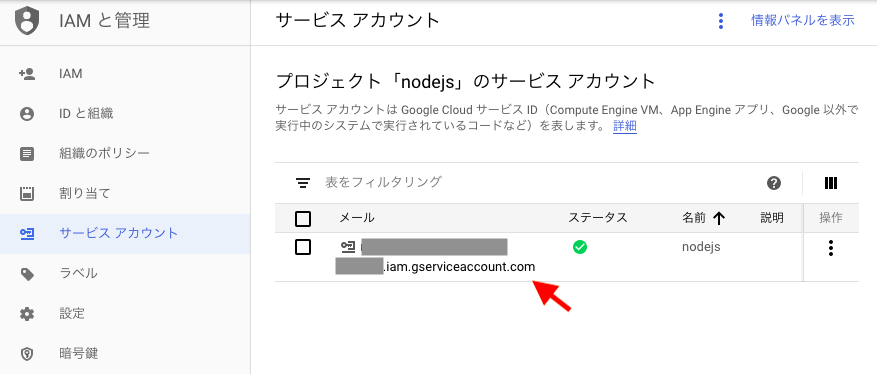
Google APIsで作成したサービスアカウント名を確認するにはGoogle APIsの左カラムメニュー「認証情報」をクリックして「サービスアカウントの管理」ボタンをクリックします。

「メール」欄に表示されている文字列がサービスアカウント名です。

node.jsでコード実装
カレンダーにアクセスするための下準備が整ったのでnode.jsでコードを実装していきましょう。
使用するnodeパッケージ
nodeパッケージ「node-google-calendar」を利用してコードを実装していくことにします。
作業ディレクトリでターミナルから下記を実行してインストールします。
npm install node-google-calendar
執筆時に使用したnode.jsのバージョンはv6.10.2です。パッケージインストールでnode.jsのバージョンに関するワーニングやエラーが表示される場合は、表示内容に従ってnode.jsのバージョンアップを行なって下さい。
また、執筆時の「node-google-calendar」のバージョンはv1.1.1となっています。
ディレクトリ構成(前提)
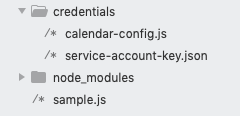
下記のディレクトリ構造でコード実装を紹介していきます。必須ではないので状況に応じてコード上に登場する相対パスの部分を読み替えて下さい。

- calendar-config.js
nodeパッケージ「node-google-calendar」で使用するconfigファイル
(次のセクションで解説します) - service-account-key.json
前述のGoogle APIsからダウンロードしたサービスアカウントキー(JSONファイル)。実際のファイル名に読み替えて下さい。 - sample.js
サンプルコード本体
「node_modules」ディレクトリはインストールしたnodeパッケージが格納されているディレクトリです。編集することはありませんので無視してください。
configファイルの作成
nodeパッケージ「node-google-calendar」で使用するconfigファイルを作成していきます。重要なものはコード上の①〜③です。それぞれ見ていきましょう。
/*************************
calendar-config.js
*************************/
// ----------------------
// ① サービスアカウントキーのプロパティ
// ----------------------
const KEY = require('./service-account-key.json').private_key;
const SERVICE_ACCT_ID = require('./service-account-key.json').client_id;
// ----------------------
// ② カレンダーURL
// ----------------------
const CALENDAR_URL = 'https://calendar.google.com/calendar/embed?src=****';
// ----------------------
// ③ カレンダーID
// ----------------------
const CALENDAR_ID = {
'myCal' : '****@group.calendar.google.com',
// 必要に応じて複数列挙できる
// 'myCal2' : '****@group.calendar.google.com',
// 'primary': '****@gmail.com',
};
// ----------------------
// ④ タイムゾーン(日本)
// ----------------------
const TIMEZONE = 'UTC+09:00';
module.exports.calendarUrl = CALENDAR_URL;
module.exports.serviceAcctId = SERVICE_ACCT_ID;
module.exports.calendarId = CALENDAR_ID;
module.exports.key = KEY;
module.exports.timezone = TIMEZONE;
① サービスアカウントキーのプロパティ
Google APIsからダウンロードしたサービスアカウントキー(JSONファイル)のプロパティを参照しています。
requireのファイル名(service-acount-key.json)はダウンロードしたファイル名に読み替えてください。
② カレンダーURL
アクセスするカレンダーURLを設定します。
カレンダーURLは、Google Calendarの設定画面左カラムの「カレンダーの統合」メニューで表示される「このカレンダーの公開URL」で確認できます。

③ カレンダーID
アクセスするカレンダーIDを設定します。
カレンダーIDはGoogle Calendarの設定画面で前述のカレンダーURLの上の方に表示されています。
ちなみに、コード上のプロパティ「myCal」は適当な判別しやすい名前を付けて構いません(変更した場合は、以降の実装コードで登場するmyCalの部分を読み替えてください)。
コード実装例
カレンダーのイベント取得、作成、削除の基本操作についてコード実装例を紹介していきます。ここでは触れない細かなオプションも多数用意されています。パッケージの公式サイトの説明を参考にしてカスタマイズしてみて下さいね(Google Calendarで使える機能はほぼ全て実装できるようになっています)。
① イベント取得
パッケージ「node-google-calendar」のインスタンスを生成して各種操作を行なっていきます(ここではcalというインスタンス名にしています)。
カレンダーイベントの取得は cal.Events.listメソッドを使用します。イベント取得する対象期間をパラメータで渡します。
/*************************
sample.js
*************************/
// ----------------------
// パッケージのインスタンス生成
// ----------------------
var Calendar = require('node-google-calendar'),
config = require('./credentials/calendar-config'),
calId = config.calendarId.myCal;
var cal = new Calendar(config);
// ----------------------
// カレンダーイベントの取得
// ----------------------
// 取得する対象期間を指定
// timeMinからtimeMaxの間のカレンダーイベントが取得される
var params = {
timeMin: '2019-07-01T06:00:00+09:00',
timeMax: '2019-08-31T06:00:00+09:00',
}
cal.Events.list(calId, params)
.then(calEvents => {
console.log(calEvents);
})
.catch(err => {
console.log(err.message);
});
② イベント作成
次にイベント作成をしてみましょう(以下、先ほどのコードのコメント行「カレンダーイベントの取得」以降の部分を書き換え下さい)。
イベント作成にはcal.Events.insertメソッドを使用します。パラメータとしてイベントオブジェクト(ここではeventという名前を付けています)を渡します。
ここでは、eventオブジェクトの中身として、日付(start/end)、イベントタイトル(summary)、イベントの説明(description)、イベントカラー(colorId)を設定しています。
// ----------------------
// カレンダーイベントの追加
// ----------------------
var event = {
'start': {'dateTime': '2019-08-29T10:00:00+09:00'},
'end' : {'dateTime': '2019-08-29T11:00:00+09:00'},
// ------------
// 終日イベントの場合
// 'start': {'date': '2019-08-30'},
// 'end' : {'date': '2019-08-30'},
// ------------
'summary': 'カレンダーイベントのタイトル',
'description': 'カレンダーイベントの説明欄に表示する文章',
// カレンダーで表示するイベントの色
'colorId': 1,
// 1:ラベンダ(薄紫)
// 2:セージ(薄緑)
// 3:ブドウ(濃紫)
// 4:フラミンゴ(ピンク)
// 5:バナナ
// 6:みかん
// 7:ピーコック(水色)
// 8:グラファイト(灰色)
// 9:ブルーベリー(濃青)
// 10:バジル(濃緑)
// 11:トマト
};
cal.Events.insert(calId, event)
.then(resp => {
console.log(resp);
})
.catch(err => {
console.log(err.message);
});
③ イベント削除
イベント削除にはcal.Events.deleteメソッドを使用します。カレンダーイベントのIDを引数として渡します。
cal.Events.delete(calId, eventId)
.then(results => {
console.log(JSON.stringify(results))
})
.catch(err => {
console.log(err.message);
});
カレンダーイベントのIDは先に解説した「①イベント取得」で調べることができます。例えば、イベントタイトルに「hoge」の文字列が含まれているイベントを削除する例を紹介します。
// ----------------------
// カレンダーイベントの削除
// ----------------------
// 削除するイベントの検索
var params = {
timeMin: '2019-07-01T06:00:00+09:00',
timeMax: '2019-08-31T06:00:00+09:00',
}
cal.Events.list(calId, params)
.then(calEvents => {
calEvents.forEach(event => {
// タイトルに「hoge」の文字列が含まれるイベントを検索
if ( /hoge/.test(event.summary) ) {
// イベントIDを取得
var eventId = event.id;
// イベントの削除
deleteEvent(eventId);
}
});
})
.catch(err => {
console.log(err.message);
});
// イベントの削除
function deleteEvent (eventId) {
cal.Events.delete(calId, eventId)
.then(results => {
console.log(JSON.stringify(results))
})
.catch(err => {
console.log(err.message);
});
}
ここではイベントタイトルで対象のイベントを絞り込みました。イベントオブジェクトにはタイトルの他に様々なプロパティ(日付、作成者、カラー、説明/descriptionなど)が格納されているので絞り込みに活用して下さいね(参照できるプロパティは①イベント取得のコードを実行した際に出力されるconsoleログで確認することができます)。
まとめ
node.jsから初めてGoogle Calendarを操作する場合、Google APIs、Google Calendarで環境設定が必要です。この環境設定が少し面倒ですが、環境設定が終わればあとは、シンプルなコードでGoogle Calendarを操作することができます。

